Five tried and tested communication principles to help digital communicators design adaptive content. In my follow-up post, I’ll share my Seven Building Blocks of adaptive content design. These should kick off thoughts about how agencies and in-house teams could make their digital content creation processes that much smarter.
[Download Five Communication Principles for Adaptive Content Design as a PDF for your leisurely viewing pleasure]
These are exciting times for digital strategy and communication! Last year, when content strategy married content marketing at the Intelligent Content Conference, Joe Pulizzi and The Rockley Group raised the content bar to a whole new level.
It seems that we have a new Holy Grail within reach: right message, right audience, right format, right time — driven by data, automated to the max.
Standing on the shoulders of early information scientists, content strategists (as opposed to content marketing strategists) have been laying the foundations for more than a decade. Today, they’ve branded this Holy Grail, ‘intelligent content’.
The potential benefits are enormous:
- Content becomes cheaper to create, manage and deliver
- Content is faster and easier to create
- Existing content can be reused in new variations
- We can ‘COPE’ (create once, publish everywhere)
- Much of the process can be automated
And, when designed ‘intelligently’, we can create adaptive content. Triggered by data, this content automatically adapts according to an audience’s specific needs and context. So they get to enjoy personalised content experiences.
That’s not to be underestimated:
- 94% of businesses believe content personalisation is critical to current and future success and
- 73% of agency and brand-side marketers believe content personalisation is the future of digital.
Noz Urbina says that every aspect of intelligent/adaptive strategy and platform has already been figured out. We just need to put the puzzle pieces together. He may be right, but in last month’s Chief Content Officer magazine, Scott Abel pointed out a fly in the ointment:
‘For the most part, marketers [and communicators] have absolutely no idea how to design adaptive content.’
Copyblogger’s Demian Farnworth, amongst others, agrees.
That’s what I start to tackle in this post.
The five communication principles below are drawn from advice from top-notch content strategists*, existing structured communication approaches, and my own too. They are all tried and tested.
So what are we dealing with?
What is Intelligent, Responsive & Adaptive Content?
‘You keep using that word. I do not think it means what you think it means.’ — Inigo Montoya, The Princess Bride
The terms and concepts around intelligent, responsive, personalised and adaptive are confusing. Many are still in discussion and development. There are overlaps between disciplines. And as far as I can see, the same thing is often called by different names. I’m going to deliberately sidestep those discussions, and offer definitions that work right now, from a comms perspective.
What is intelligent content?
‘Intelligent content is content that’s structurally rich and semantically categorised and therefore automatically discoverable, reusable, reconfigurable, and adaptable.’ — Anne Rockley, the ‘mother’ of content strategy
You’ll be hearing this intimidating phrase a lot in the future, so there’s no point avoiding it. However, unless you are a content strategist in-the-making, I would put it on the back burner. The implication for communicators is that we need to start thinking more structurally about content. The principles will help lay the foundations for that.
What is responsive content?
Responsive content is content that can be displayed perfectly across different devices and platforms.
We know about this. We know our sites should be mobile responsive. And, when we publish, we first create our content, then we make it responsive. But with a new device, screen size, channel or platform popping up every day, developers and designers are fighting a losing battle.
The good news is that, when designed intelligently, content strategists can make content responsive automatically. Bearing that in mind, we can also put this on the back burner.
What is adaptive content?
Adaptive content is content that, triggered by data, can change in terms of substance, according to an audience’s needs and context.
In other words, we deliver targeted content, to specific segments of our audience, at various points during their journey.
This is the crux for us.
Here are two scenarios: one for a wine tasting event and one for buying a flight ticket. In both those scenarios, the content we deliver is personalised to our consumer’s specific needs and context.
The delivery of adaptive content is triggered by available audience data such as geographical location, device, date or time of day, a consumer’s purchase history, flow through content, and more. We create business rules around this available data. And these rules tell our systems when to display what content — when, for which audience, in which context.
So, let’s suppose we wanted to design content so it could become adaptive. How should we approach it as communicators?
Substance and Structure are Key
Ask 4o different digital comms gurus what digital content actually is, and you will get 40 different answers. We freely mix up media, message, content, contents, information, data, metadata, story, storyline and so on.
Content strategists, on the other hand, think much more structurally about this stuff.
They split content into distinct human and machine-readable chunks, so it can play nicely with the bits and bytes of our digital ecosystem.
As digital communicators looking to design adaptive content, we should be thinking along the same lines.
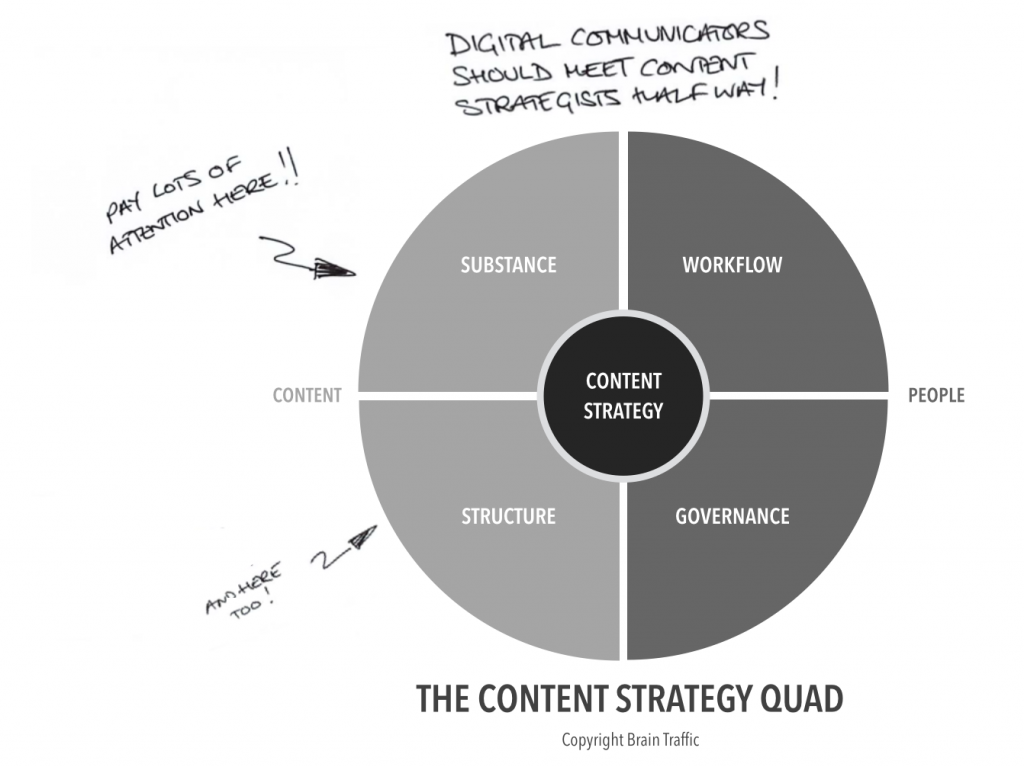
The Quad from Brain Traffic helps. It breaks down the content strategy discipline into four main areas. The two most relevant to us are ‘Substance’ and ‘Structure’.
 While they’re not a perfect grouping (they’re not MECE) they’re a solid enough starting point for our purposes. I’ve adapted the Brain Traffic description a little:
While they’re not a perfect grouping (they’re not MECE) they’re a solid enough starting point for our purposes. I’ve adapted the Brain Traffic description a little:
- Substance is the contents of our content: our themes, topics and messaging
- Structure is the architecture of our contents: How we organise our messaging cohesively. And, how we structure our content as an end-product.
This in mind, here are the principles.
Five Communication Principles for Adaptive Content Design
- Focus on messaging, not media
- Storyline messaging for the full UX journey
- Cleanly structure the messaging that will adapt
- Craft the messaging that can stay the same
- Think in segments of content deliverables
Let’s take them one by one.
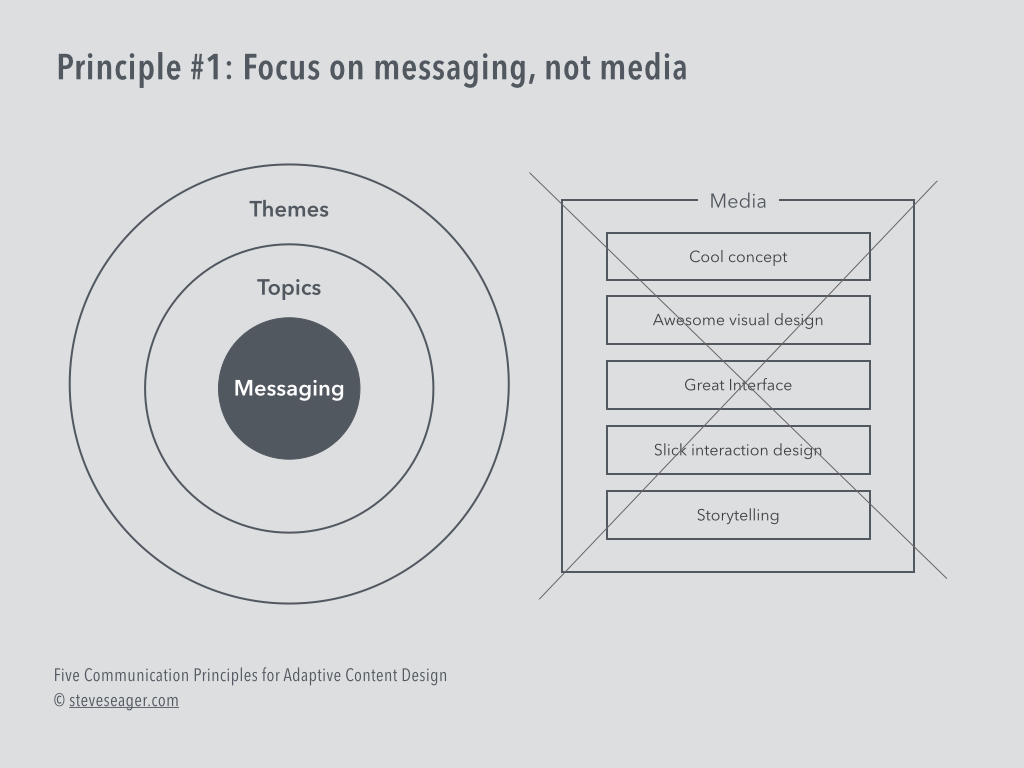
Principle #1: Focus on messaging, not media
One of the smartest tricks content strategists pull is to separate content from form. This is ultimately what lets them do their intelligent magic in our CMSs.
That means they put aside any thought of media or format in the early stages of content design. We should do the same.
Look at any piece of digital content.
Strip away the media: the thing that sits between your contents and your audience. Scrape away the information architecture and design: the user interface, style, look and feel.
What’s left? Our themes, topics and, one level deeper, our messaging: the very thing that drive people to consume our content, and come back for more.
This may sound obvious, but it currently gets short thrift in digital communication. When did a client last ask you for great messaging? My bet is they didn’t. They asked for some media, asked you to fill them with great stories.
So, far too often, we end up with content that is devoid of any messaging whatsoever — and our content drops to the lowest common denominator of ‘story for story’s sake’. We need to address that.
As the Wizard of Ads rather poetically/prophetically put it some time ago:
The media is not the message.
The message is the message.
And the message is what matters most.
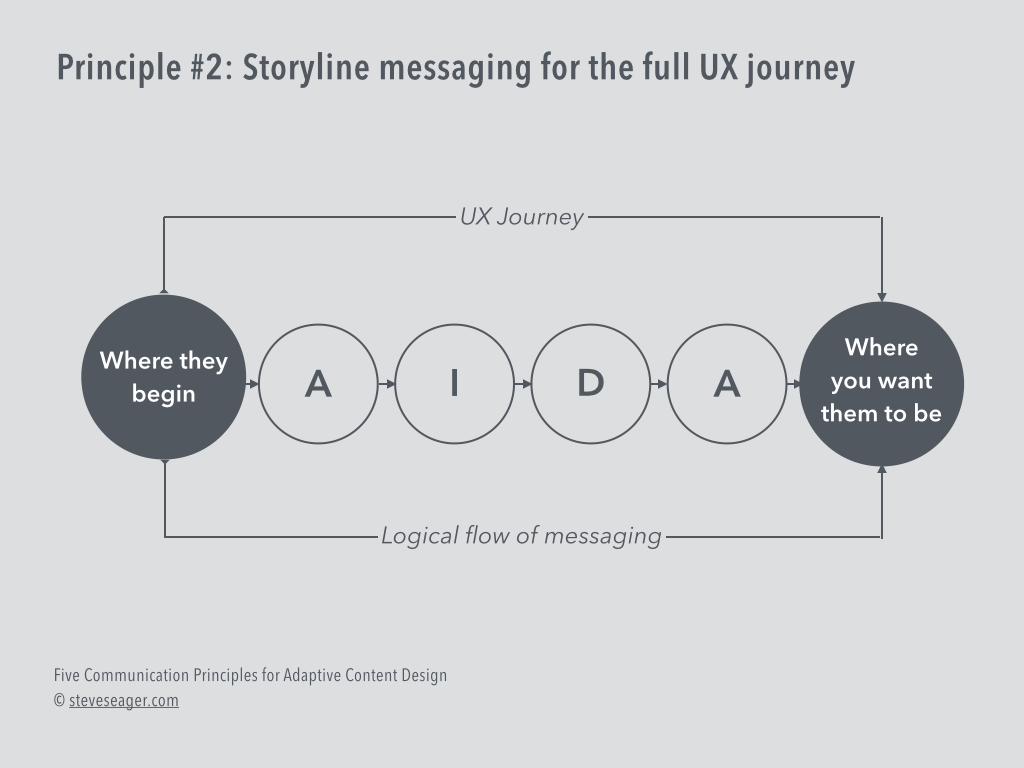
Principle #2: Storyline messaging for the full UX journey
A storyline is not finished, creative copy. It’s not the stuff we will deliver in our end content deliverable. Just like in film or TV, a storyline is to plot, what storytelling is to dialogue.
So it is the raw messaging — arranged in a strong, logical argument — designed to pull people all the way through a full purchase or decision-making journey.
As ever, we begin with a clear business goal and, having mapped our audience journey, we storyline our messaging to that journey.
You can use the hierarchy of communication effects model that best fits: AIDA, ACCA (my most-preferred model) or EPCCA, for example. The most important thing is to develop strong messaging for every stage of their journey.
By creating a strong storyline, we ensure our audiences will have a seamless, consistent content experience — no matter which part of the journey they jump in at.
Storylining in this sense is not common, but it’s not unique either. I initially learned of it at the BBC back in the late 90s. I’ve been crafting data-driven storylines for campaigns, concepts and programs since. McKinsey, amongst others, use the technique to clarify thinking, and structure strategy documents. Earlier this year, BBC Labs took it to the next level:
On a typical day, BBC News online produces around 500 pieces of content. By building storylines as metadata — joining up themes, topics and messages into cohesive narratives — they can now automatically deliver personalised content for their readers on their site.
Two months ago they announced their manifesto for structured journalism. Fabulous stuff.
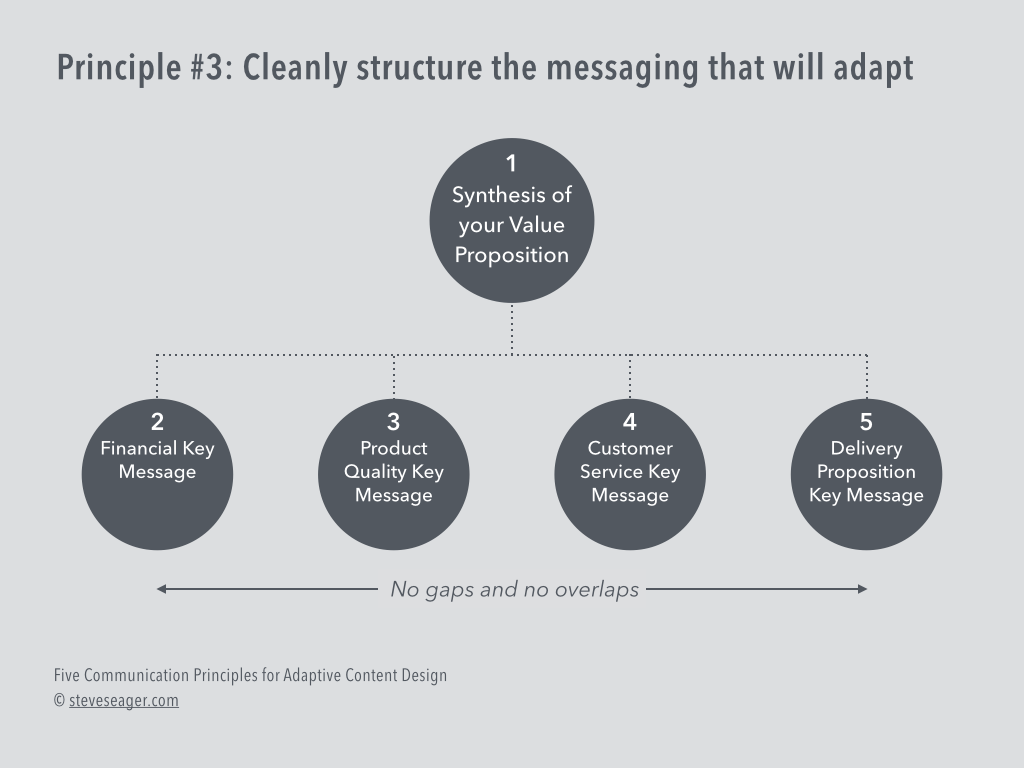
Principle #3: Cleanly structure the messaging that will adapt
The most valuable messaging to make adaptive is your value proposition.
Think of a B2B company selling an ERP SaaS product. Their prospects may include end-users, ICT managers, finance managers and procurement specialists — all of who are involved in getting sign-off for a new ERP.
At any one stage of their journey, any one persona might be most interested in any one particular aspect of your proposition.
To be able to deliver that content in an adaptive marketing campaign, we would first have to structure it so that any one set of messaging can be ‘chunked out’ by content strategists, stored and tagged in our CMSs, and delivered when triggered by our business rules.
An example of a clean structure that would allow you to do that:
- Value proposition statement (A synthesised UVP/USP)
- Financial message (A synthesis of ROI and Total cost of ownership)
- Product Quality message (A synthesis of features and specifications benefits)
- Customer Service message (A synthesis of uptime, users, SLAs etc)
- Delivery message (A synthesis of product availability, delivery, lead times)
Notice that, in this example, none of the topics or messaging overlaps. But together, they cover all aspects of your value proposition. That’s the sort of clean structure you are after when creating content for an adaptive campaign.
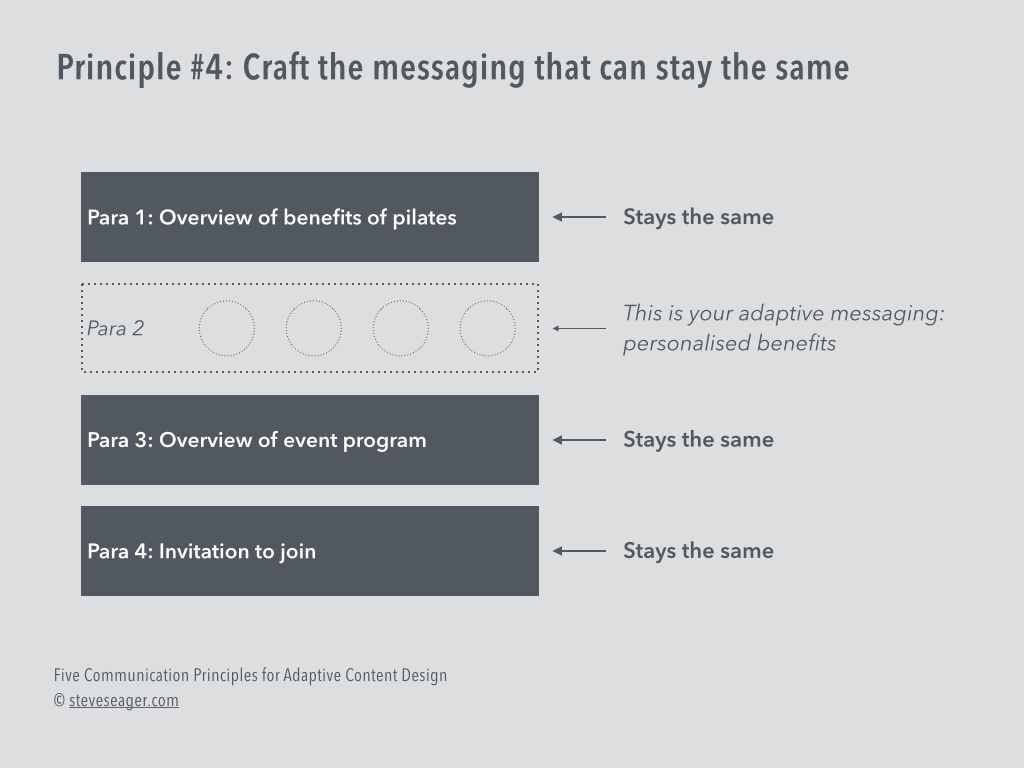
Principle #4: Craft the messaging that can stay the same
Not all our messaging needs to adapt. Much can stay the same.
One of my clients, Smartbody, has a Pilates studio here in Amsterdam. (I highly recommend them!) Twice a year, they offer a free introductory course which they market to a big database of newsletter subscribers of active and lapsed clients. That database includes sportspeople managing or preventing injuries, professionals working long hours behind a desk, and others ‘just’ looking to get awesome abs (mine are not there yet).
Let’s say we wanted to deliver a personalised invitation via a newsletter. First, we should identify and structure the messaging that needs to adapt, and then fill in the messaging that can stay the same — just like in the image above.
Now, assuming we had segmented our database to these personas, by tracking data on who clicks through the headline in our newsletter saying, ‘Workshop Invitation’, we can automatically add those personalised benefits into the template, and send it back to them. Voilà: adaptive, personalised content.
As you may know, this personalisation in email gives tremendous improvements in response rates — yet another benefit of an adaptive approach to content.
Principle #5: Think in segments of content deliverables
Content is delivered in, and across, various media. When thinking about delivery of our end-product, we should think about which content segments need to change, which can be reused, and which can stay the same.
Some call this ‘segment thinking’. As Jay Acunzo explains, thinking in segments of a podcast helps us cut production costs, heightens engagement, and more.
The same would go for a series of videos used to guide people through an internal digital transformation, for example. Over the course of the series, some segments will stay the same, some will be new, and some will be remixed from old content.
- What stays the same? Titles and the end-goal of the transformation
- What changes? The substance (themes, topics, messages) of the latest video
- What is reused? ‘In the last video we covered’ and ‘In the next video’
Media producers are great at thinking like this. And it works for us too. By thinking in segments of content deliverables we can lower production costs — and provide a stronger content experience for our audiences too.
A Structured Approach to Communication
By learning and applying these principles, we can head slowly but surely towards what content strategists call structured content. As yet, we haven’t tackled the data/metadata side of things, but I’ll start to address those in my next post.
I believe that a structured communication approach is the fundamental skill that today’s digital communicator needs to reap the rewards of intelligent/adaptive content.
Yes, it takes more time to figure out this stuff up front. But once you become skilled in thinking structurally about communication, it becomes natural. This helps make your content more flexible. It opens new possibilities for reuse, lowers content production costs, and helps deliver personalised content experiences for our audiences.
And, I know from experience, it completely changes your thinking on how you design communication strategy. It forces you to pay closer attention to the needs of your audience. It opens new possibilities for behavioural targeting, it drastically improves engagement. And, once you master the skills, you can create more, better quality content, quicker.
I have applied these principles through business strategy comms, internal comms and transformation programs, brand loyalty, social and digital strategies and more. They are a damned useful skill set.
I’d love to hear your take on these principles.
In my follow-up post I’ll zoom out to macro view and take a look at the Seven Building Blocks of Adaptive Content Design — from start, to finish. My goal there: to help us rethink our current approaches to content creation and make them, at least, smarter.
— Steve
Download Five Communication Principles for Adaptive Content Design as a PDF for your leisurely viewing pleasure. If you would like the slide deck of the principles, drop me a mail on steve@storywise.biz
*Acknowledgements @Nozurbina, @TheresaGrotendorst , @ScottAbel, @AnneRockley, @Storyneedle, @KarenMcGrane, @joegollner, @cleveg, @MarciaRJohnston and others too numerous to mention